내가 좋아하는 IT 관련 아티클 플랫폼인 '요즘IT'에서 예시와 함께 마이크로카피를 쉽게 풀어 주는 글을 만났다.
플랫폼의 색깔이 뚜렷한 세 가지 서비스 '토스, 왓챠, 배달의민족'을 시리즈로 다룬다.
공부한 내용을 기록할 겸, 아래와 같이 필기노트를 남긴다.
*필자의 사견이다.
[요즘IT] 마이크로카피 이야기 : 토스의 UX Writing
[요즘IT] 마이크로카피 이야기: ①토스의 UX Writing
- UX Writing이란?
1) 사용자 인터페이스에서 사용자가 취하는 행동에 직접 관련된 단어 또는 문구
2) 사용자 행동 이전의 동기 부여
3) 사용자 행동에 동반되는 지침
4) 사용자 행동 이후의 피드백
- UX Writing의 역할은?
1) 긍정적인 경험을 만들어 사용자를 사로잡는다
2) 사용성을 향상시킨다
3) 브랜딩과 차별화를 강화한다
- 기존 금융 앱 vs 토스 UX Writing

1) 돈 받을 사람에 대한 정보 입력
KB스타뱅킹 '받는 분' vs. 토스 '어디로 돈을 보낼까요?'
(지금 행동하고 있는) 보내는 사람 입장에서 문구 작성
단어보다 문장, 대화형

2)보낼 금액 입력
KB스타뱅킹 : '0원'을 눌러 금액 입력
토스: '얼마나 보낼까요?' 라는 플레이스홀더 사용
*글에서는 KB스타뱅킹앱을 이용할 때 '처음에 이 화면에서 어디를 눌러야 할지 고민한 경험이 있어, 문구를 통해 보낼 금액을 입력해달라는 가이드가 있었으면 하는 아쉬움이 있습니다.'라고 말했으나, 개인적인 경험으로는 토스의 '얼마나 보낼까요?'와 '0원' 사이의 사용자 경험이 크게 차이 날까 하는 의문이 든다. 둘의 텍스트 배치 구도가 유사하다는 점에서 더 그렇다.

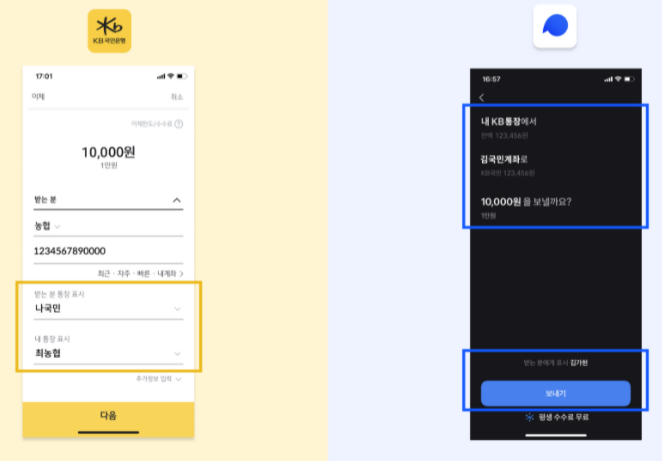
3) 세부 정보 확인
KB스타뱅킹: '받는 분 통장 표시'와 '내 통장 표시' 란을 위아래로 나란히 배열
토스: '내 KB통장에서', '000계좌로', '10,000원을 보낼까요?'라는 문구 사용
화면 하단에 '받는 분에게 표시: 000'
*확실히 토스를 볼 때 내용이 직관적으로 보인다.
'~에서 ~로 ~원을 보낸다'라는, 흔히 사용하는 문장 구조를 앱에 그대로 녹여낸 점이 인상 깊다.

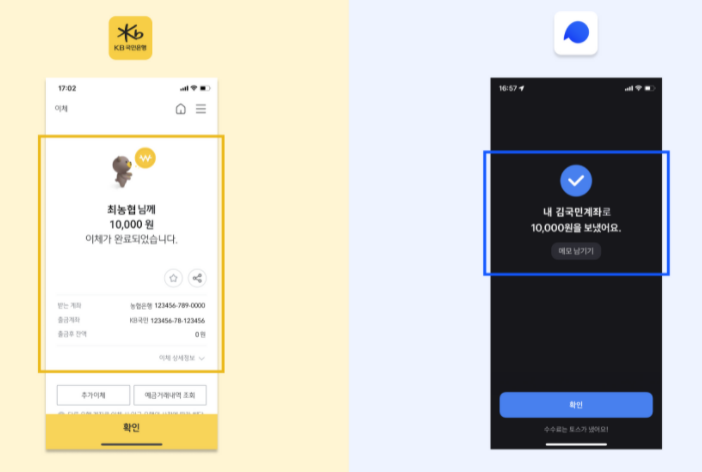
4) 이체 완료
KB스타뱅킹: '~님께 ~원 이체가 완료되었습니다.' 앱 하단에 받는 계좌, 출금 계좌, 출금 후 잔액 표시
토스: '~로 ~원을 보냈어요.'
'메모 남기기' 버튼을 통해 내 통장(사용자가 보는)에서 표시할 내용을 남길 수 있음.
*KB스타뱅킹에서는 '받는 분 통장 표시'와 '내 통장 표시'를 한 페이지에 보여줬고, 토스는 단계를 분리했다. 사용자가 혹시 모를 실수를 방지하기 위해 미간을 찌푸리고 둘을 구분해야 할 수고를 덜어준다. 즉, 사용자의 생각의 단계를 한 단계 덜어준다.
5) 톤 앤 매너
KB스타뱅킹: 전통적인 금융 서비스로서 신뢰와 전문성 강조
토스: '금융이 쉬워진다'를 모토로, 일상적이고 쉽게 다가갈 수 있는 금융서비스를 제공하고자 함.
- UX Writing의 중요성을 강조하는 토스 팀 문화
1) DRI 문화로 다양한 실험을 책임감 있게 진행하기
DRI: Directly Responsible Individual, 내가 맡은 일의 최종 의사결정권은 내게 있다.
*전통적이고 수직적인 구조를 가지고 있는 대기업에 재직 중인 실무자의 입장에서, 위 문장을 볼 때 양가적인 감정이 든다. 부러움 반, 두려움 반. 의사결정을 내린다는 것은 그 일이 잘못되었을 경우 책임도 진다는 의미이기 때문이다.
2) TDS로 일관된 목소리 내기
TDS: Toss Design System
일관된 문체를 제공하기 위한 모듈
*토스 UX라이터인 김강령님의 인터뷰에서 이 시스템을 제작하게 된 배경, 제작하는 과정 등을 상세히 알 수 있었다. 더 궁금하신 분은 이 영상을 확인해 보시길 바란다. 그리고 탑다운의 업무에 익숙했던 나에게, 바텀업 방식으로 시스템의 필요성을 설명하고, 또 디자이너와 개발자들도 본인의 업무가 있음에도 기꺼이(아주 중요한 포인트) 프로젝트를 진행한 것이 인상 깊었다. 토스에서 말하는 '최고의 복지는 동료다'가 무엇인지 가슴 깊이 느껴졌던 부분. 물론, 홍보영상이라 그렇게 연출된 것일 수도 있지만!
토스ㅣSimplicity 21 - 어느 날 토스가 말을 걸기 시작했다
3) Writing Principle에 기반하여 핵심만 전달하기
User-side Info: 유저 입장에서 생각하며 정보 제공하기
Weed Cutting: 잡초 제거하기 (의미 없는 문장 제거)
Easy to Speak: 쉬운 언어로 이야기하기
Keep Consistency: 일관성을 유지하기
*꼭 UX라이팅 뿐만이 아니라, 모든 글쓰기의 기본 중의 기본, 기초 중의 기초. 위 네 가지만 잘 해도 글을 잘 쓴다는 얘기를 듣을 수 있다.
'UX > UX라이팅' 카테고리의 다른 글
| [UX라이팅] 토스 UX Writer Q&A Live 내용 정리 (0) | 2022.06.13 |
|---|---|
| [UX/공부] 마이크로카피 : 배달의 민족의 UX라이팅 (0) | 2022.03.04 |
| [UX/공부] 마이크로카피 : 왓챠의 UX라이팅 (0) | 2022.03.04 |